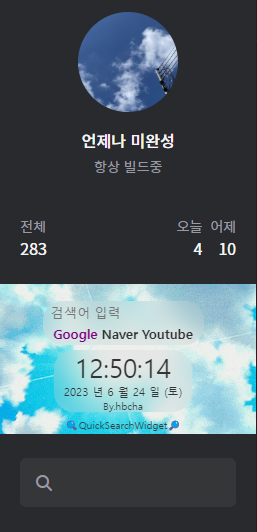
티스토리 위젯을 하나 만들어 봤습니다.
QuickSearch3.0을 Widget형태로 만들었으며, QuickSearch3.0의 빠른 검색과 빠른 붙여놓기 등 핵심 기능만 있는 위젯입니다.

기능 설명
- 빠른 붙여놓기
- 위젯 부분영역에 마우스를 클릭하고 붙여놓기(`ctrl + v`) 키를 누르면 바로 클립보드 검색이 가능해요
- 빠른 검색
- 검색창에 검색어를 입력 후 엔터를 누르면 바로 검색이 가능해요.
주의
hELLO 스킨을 기준으로 개발되었습니다.
그래서 다른 스킨에는 적절하지 못한 형식으로 표시될 수 있습니다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 본래 기능의 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기
pronist.dev
적용 방법
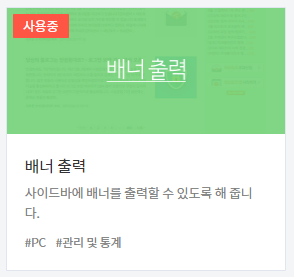
- 티스토리 ‘배너 출력’ 플러그인을 적용시켜 주세요.

- 그 다음 ‘꾸미기’ → ‘사이드바’에서 ‘html 배너출력’을 추가해 주세요.
- 그다음 추가해 준 ‘html 배너출력’에서 ‘편집’ 버튼을 클릭해 주세요.
- ‘이름’은 지정해 주시고 ‘html 소스’에 아래 내용을 넣어 주세요.
라이트 / 다크모드
사용자 컴퓨터가 라이트/다크모드 일 경우 자동으로 바꾸기는 플러그인
<iframe src="https://astonishing-pegasus-8edb41.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>라이트 모드
사용자 컴퓨터가 다크모드 이더라도 이 플러그인은 항상 라이트 모드입니다.
<iframe src="https://hbchaquicksearch-widget-white.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>다크 모드
사용자 컴퓨터가 라이트모드 이더라도 이 플러그인은 항상 다크모드입니다.
<iframe src="https://hbchaquicksearch-widget-black.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>배경화면 적용 방법
위 코드에서 `'여기 따옴표 안에 배경화면 url을 넣어 주세요.'` 부분에 배경화면 URL을 삽입합니다.
- 배경화면은 `235 x 190` 사이즈 이하를 권장합니다.
- 배경화면을 적용하지 않을 시 블로그 사이드바 스킨 성격을 가집니다.(사이드바 배경색 적용)
- 배경 url은 이미지 형식이어야 합니다.(jpg, gif, png...)
구경
GitHub - QuickSearchWidget
GitHub - hbcha0916/QuickSearchWidget: 나만의 시작페이지 위젯 입니다.
나만의 시작페이지 위젯 입니다. . Contribute to hbcha0916/QuickSearchWidget development by creating an account on GitHub.
github.com
GitHub - QuickSearch3.0
GitHub - hbcha0916/QuickSearch: 나만의 시작페이지 입니다.
나만의 시작페이지 입니다. . Contribute to hbcha0916/QuickSearch development by creating an account on GitHub.
github.com
'프로그래밍 > WEB' 카테고리의 다른 글
| [JS][코드조각] BasicProgressBar (0) | 2024.10.23 |
|---|---|
| [JS][코드조각] BasicGridJS (0) | 2024.10.22 |
| 구글 자동완성 API로 TEXT 자동완성 기능 사용하기 (0) | 2023.06.21 |
| 나만의 브라우저 시작페이지3.0 - 시작페이지 꾸미기 (0) | 2023.06.13 |
| 나만의 브라우저 시작페이지 (0) | 2023.05.29 |
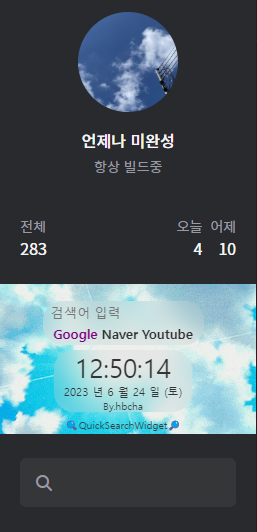
티스토리 위젯을 하나 만들어 봤습니다.
QuickSearch3.0을 Widget형태로 만들었으며, QuickSearch3.0의 빠른 검색과 빠른 붙여놓기 등 핵심 기능만 있는 위젯입니다.

기능 설명
- 빠른 붙여놓기
- 위젯 부분영역에 마우스를 클릭하고 붙여놓기(`ctrl + v`) 키를 누르면 바로 클립보드 검색이 가능해요
- 빠른 검색
- 검색창에 검색어를 입력 후 엔터를 누르면 바로 검색이 가능해요.
주의
hELLO 스킨을 기준으로 개발되었습니다.
그래서 다른 스킨에는 적절하지 못한 형식으로 표시될 수 있습니다.
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 본래 기능의 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의 기
pronist.dev
적용 방법
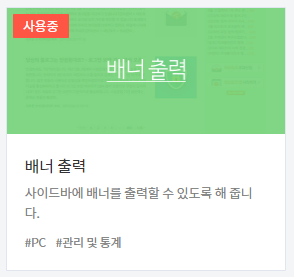
- 티스토리 ‘배너 출력’ 플러그인을 적용시켜 주세요.

- 그 다음 ‘꾸미기’ → ‘사이드바’에서 ‘html 배너출력’을 추가해 주세요.
- 그다음 추가해 준 ‘html 배너출력’에서 ‘편집’ 버튼을 클릭해 주세요.
- ‘이름’은 지정해 주시고 ‘html 소스’에 아래 내용을 넣어 주세요.
라이트 / 다크모드
사용자 컴퓨터가 라이트/다크모드 일 경우 자동으로 바꾸기는 플러그인
<iframe src="https://astonishing-pegasus-8edb41.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>라이트 모드
사용자 컴퓨터가 다크모드 이더라도 이 플러그인은 항상 라이트 모드입니다.
<iframe src="https://hbchaquicksearch-widget-white.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>다크 모드
사용자 컴퓨터가 라이트모드 이더라도 이 플러그인은 항상 다크모드입니다.
<iframe src="https://hbchaquicksearch-widget-black.netlify.app/" style="background-image: url('여기 따옴표 안에 배경화면 url을 넣어 주세요.');">
<h3>이 브라우저는iFrame을 지원하지 않습니다.</h3>
</iframe>배경화면 적용 방법
위 코드에서 `'여기 따옴표 안에 배경화면 url을 넣어 주세요.'` 부분에 배경화면 URL을 삽입합니다.
- 배경화면은 `235 x 190` 사이즈 이하를 권장합니다.
- 배경화면을 적용하지 않을 시 블로그 사이드바 스킨 성격을 가집니다.(사이드바 배경색 적용)
- 배경 url은 이미지 형식이어야 합니다.(jpg, gif, png...)
구경
GitHub - QuickSearchWidget
GitHub - hbcha0916/QuickSearchWidget: 나만의 시작페이지 위젯 입니다.
나만의 시작페이지 위젯 입니다. . Contribute to hbcha0916/QuickSearchWidget development by creating an account on GitHub.
github.com
GitHub - QuickSearch3.0
GitHub - hbcha0916/QuickSearch: 나만의 시작페이지 입니다.
나만의 시작페이지 입니다. . Contribute to hbcha0916/QuickSearch development by creating an account on GitHub.
github.com
'프로그래밍 > WEB' 카테고리의 다른 글
| [JS][코드조각] BasicProgressBar (0) | 2024.10.23 |
|---|---|
| [JS][코드조각] BasicGridJS (0) | 2024.10.22 |
| 구글 자동완성 API로 TEXT 자동완성 기능 사용하기 (0) | 2023.06.21 |
| 나만의 브라우저 시작페이지3.0 - 시작페이지 꾸미기 (0) | 2023.06.13 |
| 나만의 브라우저 시작페이지 (0) | 2023.05.29 |
